










 Рейтинг: 4.5/5.0 (1914 проголосовавших)
Рейтинг: 4.5/5.0 (1914 проголосовавших)Категория: Инструкции
10.08.2015 24825 19 MSerega
Сегодня хочется поговорить на такую не простую тему, которая охватывает каждого из нас в нашей жизни - это зрение. С каждым десятым годом, наше зрение ухудшается, мы перестаем хорошо видеть. Раньше это затягивалось на дольше, но сейчас, когда наше поколение практически полностью перешло в эру компьютеров, мы стали ускорять этот процесс. Версия сайта для слабовидящих способна сделать сайт более удобным для восприятия.
Обсуждать эту тему можно долго, но я хотел бы обратить внимание на то, как можно сделать для посетителей своего сайта с плохим зрением просмотр контента более удобным и понятным их глазам. В этом нам поможет небольшой скрипт, который сейчас мы, и установим. Но для начала я расскажу, что в него входит.
Возможности скриптаВерсия этого скрипта постоянно улучшается и на данный момент он состоит из таких функций:

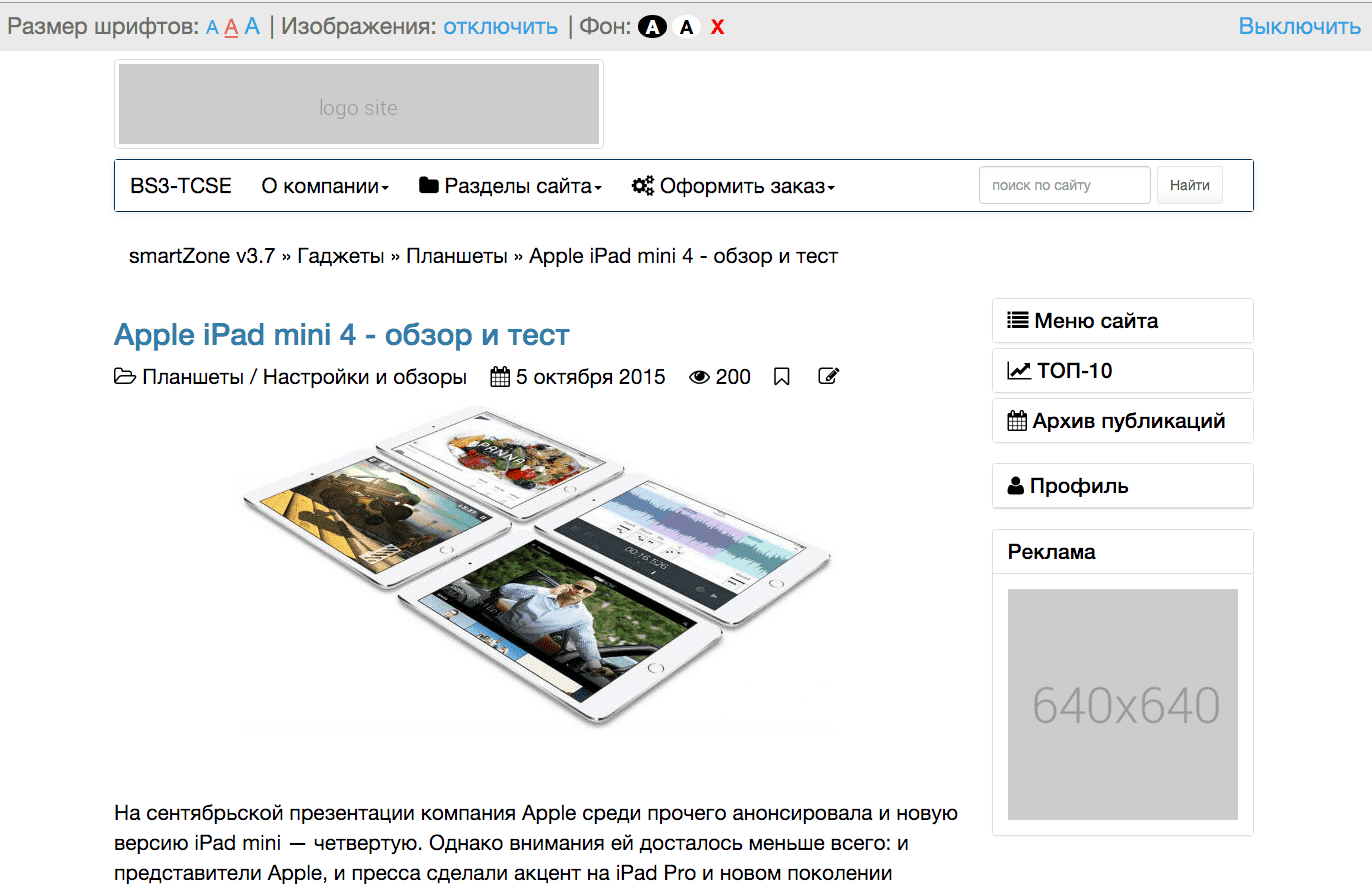
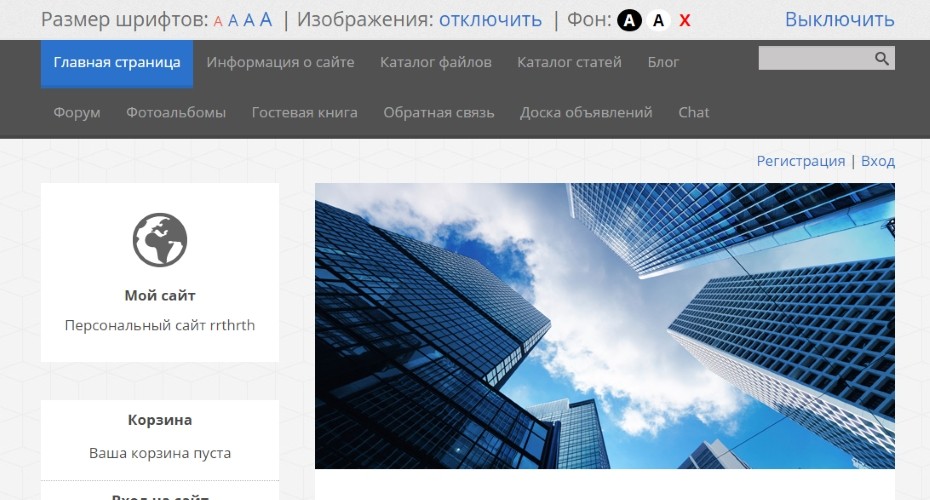
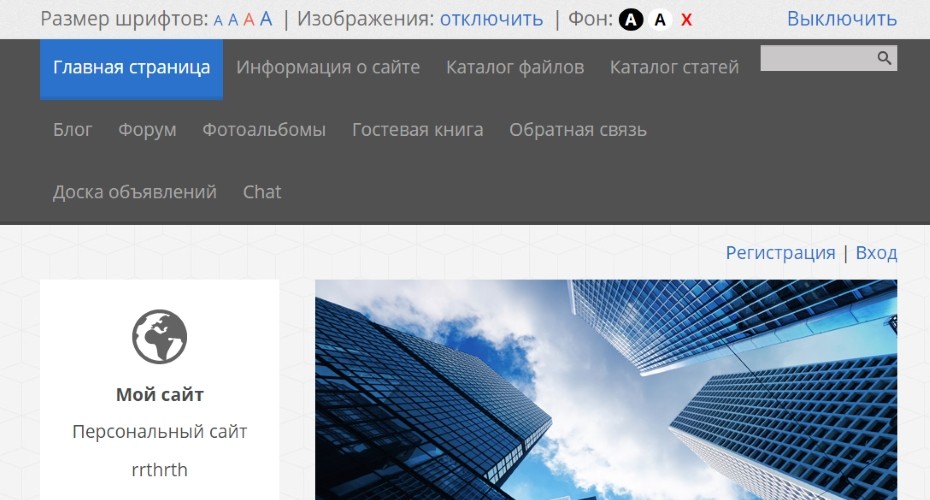
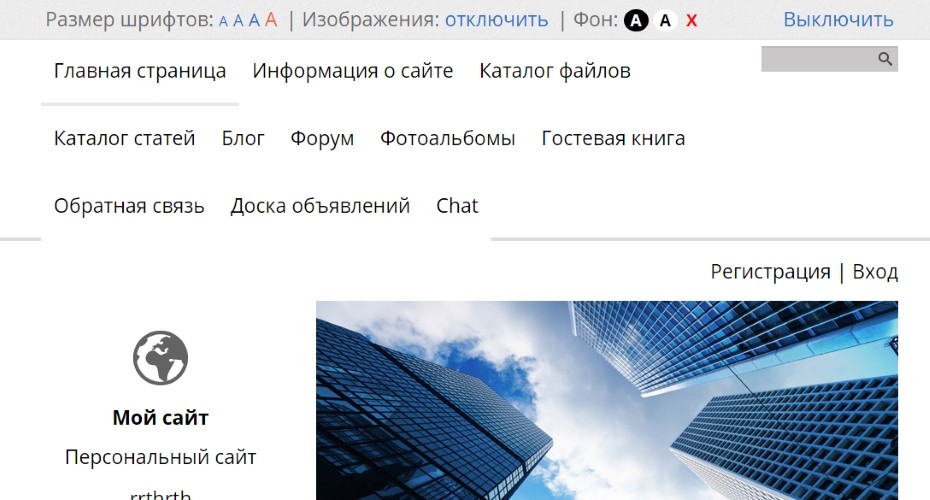
Давайте разберем теперь все по порядку. Для начала нам нужно выбрать какой из 4х размеров шрифтов мы будем использовать.
<script type="text/javascript" src="http://dmev.me/uGost/ver1-2/41/uGost41.js"></script>
<script type="text/javascript" src="http://dmev.me/uGost/ver1-2/14/uGost14.js"></script>
<script type="text/javascript" src="http://dmev.me/uGost/ver1-2/31/uGost31.js"></script>
<script type="text/javascript" src="http://dmev.me/uGost/ver1-2/41/uGost41.js"></script>
УстановкаКопируем код и вставляем на каждой странице перед закрывающим тегом < /body >. А что бы не заходить на каждую страницу отдельно, то можно воспользоваться функцией которую нам предоставляет uCoz.
Заходим в "Панель управления" » "Дизайн" » "Быстрая замена участков шаблонов". Далее нам нужно будет в пункте "Режим замены" выбрать "Многострочный", в пункте "Что заменить" пропишем:
а в пункте "На что заменить" пропишем например первый размер шрифта:
<script type="text/javascript" src="http://dmev.me/uGost/ver1-2/11/uGost11.js"></script></body>
Теперь по той же системе нам нужно вставить непосредственно код самого блока управления скриптом. В пункт "Что заменить" вставляем:
а в пункте "На что заменить" пропишем следующий код:
</head>
<div id="infobardm">Размер шрифта:
<a onclick="dmfunctsizeone();" class="dmchangea1">A</a>
<a onclick="dmfunctsizetwo();" class="dmchangea2">A</a>
<a onclick="dmfunctsizethree();" class="dmchangea3">A</a>
Изображения <a onclick="dmdisableimage();" class="dmdisableimage">Выключить</a>
<a onclick="dmenableimage();" class="dmenableimage">Включить</a>
Цвет сайта <a onclick="dmcolor1();" class="dmcolor1">Ц</a>
<a onclick="dmcolor2();" class="dmcolor2">Ц</a>
<a onclick="dmcolor3();" class="dmcolor3">Ц</a>
<a onclick="dmreset();" class="dmcolor4">Х</a>
</div>
А теперь что бы активировать эту панель нам понадобиться вставить простую ссылку такого вида, оно и активирует версию сайта для слабовидящих:

На этом установка закончена. Рекомендую пересохранить файл скрипта себе на сайт чтобы избежать удаление его с источника. Скрипт может не подойти под все шаблоны потому вам придется настраивать под свой дизайн самому.
С 1 января 2016 года образовательные учреждения и государственные организации должны оснастить свои сайты версией для слабовидящих.
«Порядок обеспечения условий доступности для инвалидов по зрению официальных сайтов федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления в сети "Интернет" устанавливается уполномоченным Правительством Российской Федерации федеральным органом исполнительной власти.»
Источник: Изменения в Статье №10 ФЗ-8 от 9 февраля 2009 года.
Изменения в законе касаются очень многих: это и администрации городских и сельских поселений, детские сады, школы, автошколы, колледжи и техникумы, учреждения здравоохранения и многие другие.
Что такое версия для слабовидящих?Это специальная версия сайта адаптированная для людей у которых есть трудности со зрением. Говоря простым языком: на сайте должны использоваться контрастные цвета (например черный и белый цвет), шрифты должны быть крупными, отсутствовать мелкие декоративные элементы, усложняющие восприятие сайта.
Если же изучать тему с формальной точки зрения, то существует ГОСТ Р 52872-2012 «Интернет-ресурсы. Требования доступности для инвалидов по зрению.». Согласно этому документу существует несколько стандартов, доступности информации, например «Уровень А — уровень минимальной доступности. Позволяет инвалиду по зрению обеспечить доступность к интернет-ресурсу без потерь информации».
Если следовать букве закона, то на сайтах, где требуется использование версии для слабовидящих, необходимо размещать кнопку или ссылку включающую данный функционал, где должны быть предусмотрены специальные функции, например по увеличению шрифта.
В рамках стандартных возможностей по работе с текстами сайта, такие требования не обеспечить. А значит сайт придется оснащать специальными техническими средствами.
Можно ли установить версию для слабовидящих бесплатно?Многие организации уже задумались о том, чтобы привести свои сайты в соответствие с новым законодательством. В наиболее выигрышном положении оказались те, чьи сайты находятся на современных платформах, позволяющих быстро и удобно внести соответствующие обновления. Некоторые компании-разработчики заранее позаботились о своих клиентах и самостоятельно уже предоставили им доступ к версии сайта для слабовидящих.
Например, в конструкторе сайтов Nubex уже прошло обновление, позволяющее подключить эту версию. Все организации, использующие сайты на данной платформе, получили обновление бесплатно. Никакая дополнительная переделка сайта при этом не требовалась. Функционал автоматически появился на сайтах государственных учреждений, детских садов и школ. А прочие компании по желанию могут ее активировать на своем сайте, просто добавив специальную ссылку.
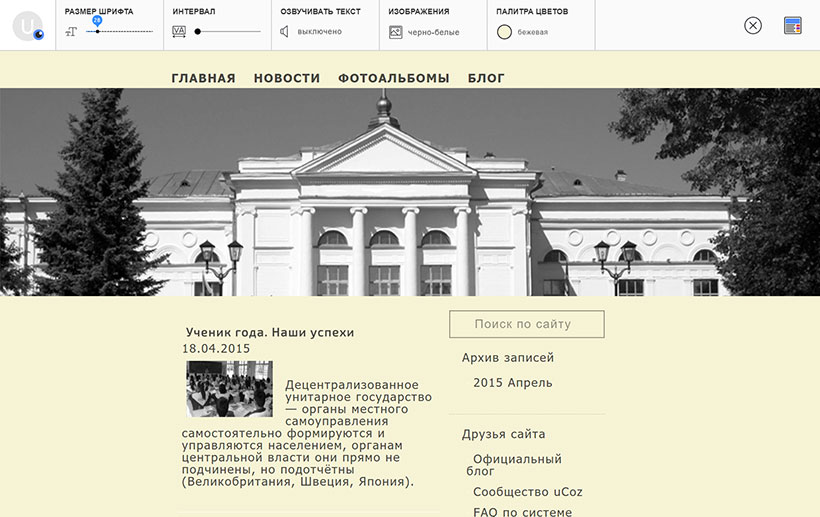
Как выглядит версия для слабовидящих на конструкторе сайтов NubexПри нажатии на эту кнопку, открывается специальная панель управления шрифтами и цветами сайта для инвалидов по зрению, а сам сайт перекрашивается, убираются лишние декоративные элементы, шрифт упрощается и становиться крупнее.

Посмотреть, как выглядит рабочая версия для слабовидящих на Nubex, можно на примере сайта для детского садика .
Как установить на сайт версию для слабовидящих?В случае если вы используете наш конструктор сайтов Nubex, это можно сделать в несколько кликов следующим образом. В шаблонах профильных организаций уже встроена работающая версия для слабовидящих, достаточно разместить специальную ссылку на нее. Делается это следующим образом:
Если на вашем сайте дизайн настроен таким образом, что левая колонка отсутствует на главной, вам придется ее включить. Для этого зайдите в раздел «оформление» -> «настроить тему» -> «настройка композиции» -> в блоке «Разбивка центрального поля главной страницы» выберите вариант с двумя колонками (узкая колонка слева L2).
Что если у меня сайт сделан на другой платформе?Если же сайт учреждения работает на другой платформе, где до сих пор не подключена подобная версия, то вы можете легко перенести его на современную платформу Nubex. Чтобы сделать это, не нужно быть программистом или обладать специальными знаниями. Достаточно будет посмотреть несколько коротких понятных видеоуроков. В целом создание сайта и перенос основной информации занимает не более 1 часа.
При переходе на Nubex версия для слабовидящих уже будет активирована. Также мы можем сделать вам предложение за небольшую плату перевести ваш сайт под ключ на нашу платформу.
Мы подготовили специальное предложение по созданию сайта детского сада под ключ с переносом информации и подключением всего необходимого, в соответствии с новыми законами и требованиями Рособрнадзора в срок до 5 дней. Подобные предложения составлены и для других учебных заведений или школ.
Преимущество работы с конструктором сайтов NubexНаверняка законодательство еще не раз будет меняться, а в месте с ним будут изменяться и требования к сайтам. Команда разработчиков Nubex внимательно отслеживает все обязательные нововведения и своевременно выпускает обновления, позволяющие сайтам соответствовать новым требованиям. Поэтому, если ваш ресурс работает на этой платформе, вы будете готовы к любым законодательным изменениям, касающимся сайтов.
Мы уже не раз обновляли платформу в соответствии с требованиями законодательства, упрощая работу с сайтом для наших клиентов.
Комментарии 2Согласно закону «О социальной защите инвалидов в Российской Федерации», государственные организации обязаны предоставлять людям с ограниченными возможностями версию интернет-ресурса для слабовидящих.
Функционал обязателен для реализации на ресурсах всех государственных структур без исключения. К тому же он рекомендуется для коммерческих и общественных организаций. Версия сайта для людей с ограниченными возможностями по зрению привлечет неохваченную аудиторию.
Особенности:
Если вам приходилось разрабатывать сайт для государственных учреждений РФ, то вы уже должны знать о требовании к специализированной версии сайта для слабовидящих. Скрипт "версии для слабовидящих" обычно продают в качестве дополнительной опции к популярным CMS. Для DataLife Engine подобного скрипта пока небыло. Мы предлагаем адаптацию версии сайта для слабовидящих от uCoz.

Автор оригинальной версии для uCoz Рома Келлер aka Inquisitor добавил скрипт 18.10.2015.
Процедура подключения скрипта для DLE очень проста, и даже позволяет реализовать подключение как минимум двумя способами.
Вариант 1 - самый простой1.1 В папку js вашего шаблона загружаем файл uhpv-full.min.js
для нашего шаблона bs3-tcse скрипт версии для слабовидящих будет находится по адресу:
www.site.ru/templates/bs3-tcse/js/uhpv-full.min.js
1.2 далее открываем файл главного шаблона main.tpl и сразу после тега
для нашего шаблона bs3-tcse скрипт версии для слабовидящих будет находится по адресу:
www.site.ru/templates/bs3-tcse/main.tpl

1.3 Теперь необходимо добавить ссылку на включение "версии для слабовидящих" для этого в удобном для вас месте добавьте код
Вариант 2 - продвинутый
Если Вы используете html5 шаблон, то наверняка слышали о рекомендациях размещать java script в конце своей html страницы перед закрывающим тегом body. Такая запись позволяет ускорить загрузку страницы.
2.1 В папку js вашего шаблона загружаем файл uhpv-full.min.js
для нашего шаблона bs3-tcse скрипт версии для слабовидящих будет находится по адресу:
www.site.ru/templates/bs3-tcse/js/uhpv-full.min.js
2.2 далее открываем файл главного шаблона main.tpl и если рекомендации по загрузке JS файлов для html5 у вас соблюдены, то в конце страницы перед тегом
и перед ней добавляем

2.3 Открываем файл /js/libs.js и в него добавляем:
2.4 Открываем файл /css/styles.css (или его аналог с вашими стилями шаблона)
и в него добавляем
2.5 Теперь необходимо добавить ссылку на включение "версии для слабовидящих" для этого в удобном для вас месте добавьте код
Демо-версия шаблона для DLE с версией для слабовидящих

Готовый шаблон для DataLife Engine с поддержкой версии для слабовидящих можно скачать из репозитория https://bitbucket.org/tcse/template_tbs3-tcse

Если раньше люди со слабым зрением могли с трудом воспринимать контент, размещенный у вас на площадке, то сейчас законодательство РФ решило исправить эту задачу, утвердив закон об «Обеспечении беспрепятственного доступа инвалидов к информации». Правда речь идет только обо всех государственных учреждениях и образовательных организациях (этот закон начал работать с первого числа 2016 года). Остальным коммерческим предприятиям и организациям – создание версии для слабозрящих только рекомендовано.
Что же данное решение даст людям с неудовлетворительным зрением и администраторам сайтов? Для гостей с ограниченными возможностями – более доступное восприятие информации. Администраторы сайтов в свою очередь тоже выигрывают, ведь привлекут на страницы своего сайта аудиторию, которая раньше не охватывалась. Заметим, что госучреждения и муниципальные организации, которые проигнорируют разработку сайтов с альтернативной версией для слабовидящих, понесут ответственность (речь идет о штрафах).
Общее количество требований и инструкций при разработке сайта для слабозрячихК версии для слабовидящих людей, которые отражены в ГОСТе Р52872-2012, можно насчитать более 150 пунктов-требований, которые охватывают параметры показа информации для слабозрячих (от стандарта установка ссылок до предоставления защиты). В общем можно выделить следующие главные моменты:

В тех. плане создание новой версии ресурса как дополнение к уже имеющемуся, подразумевает под собой верстку нового шаблона сайта на основе шаблона старого.
Большинство сайтов с версией для слабовидящих получают специальную кнопку для переключения между обычным вариантом и адаптированным для людей с плохим зрением.
Comfortable Reading Premium – плагин WordPress для слабовидящихДанный плагин является продвинутой версией бесплатного Comfortable Reading. О достоинствах WordPress решения вы можете судить сами:
Приобрести плагин для сайта WordPress можно на странице разработчика (внизу ищем контакты, и через них связываемся с разработчиком): http://wp-lessons.com/comfortable-reading-premium
Button visually impaired Pro – плагин WordPress для создания сайта для слабовидящих
Данный плагин предоставляет следующие возможности:
Плагин WordPress платный, но существует его демо-версия, которая способна включать/отключать изображения, менять размер шрифта, менять строчный и межстрочный интервалы, добавлять кнопку в виджетах. Поддерживает большинство современных браузеров, среди которых Chrome, Opera, Safari, Firefox. Платная версия работает по ГОСТ Р 52872-2012. Более подробно по ссылке. https://bvi.isvek.ru/
Акция "Шерлок Холмс"
На одной из страниц проекта спрятан промо-код, дающий скидку 35%
Успейте его найти первым!
![]()
Покупай больше – плати меньше
У нас действует система накопительной скидки, экономьте с каждой
покупкой всё больше!
Сумма покупок и скидка привязываются к вашему аккаунту.
О, УЖАС! Вы не авторизованы и не участвуете в накопительной скидке
Кликните сюда, чтобы исправить
Выпущена улучшенная версия скрипта. Преимущества PRO-версии. голосовое озвучивание текста, изменение интервала между символами, мягкие наборы палитры цветов и ряд других особенностей. Перейти на PRO-версию .
Пользователи Вашего сайта нуждаются в возможности увеличивать шрифт текста на сайте? Ваш сайт является сайтом учебного заведения/администрации и Вам необходима версия для слабовидящих?
Вы нашли нужное решение!Скидка на установку скрипта!
Если Ваш сайт относится к категории "социальных проектов" (сайт школы, ВУЗа, сайт в память героям Великой Отечественной войны и подобные) и у Вас возникают проблемы с установкой скрипта – Вы можете заказать платную установку скрипта командой «uScript».
Стоимость установки в этом случае фиксированная и составляет всего 2$.
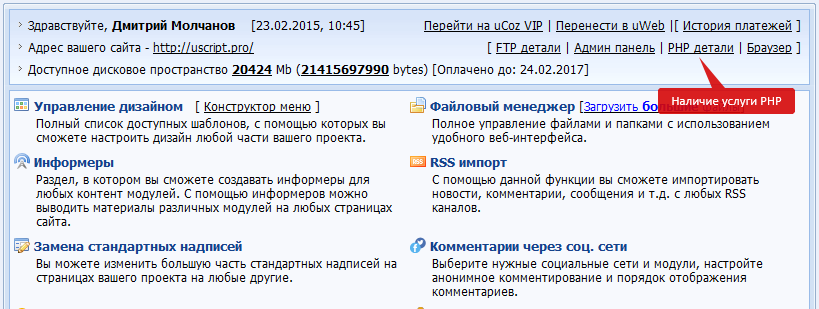
Для работы скрипта требуется активация PHPУбедитесь, что на вашем сайте активна услуга PHP. Для этого перейдите на главную страницу панели управления и обратите внимание на правую часть страницы. В случае наличия активной услуги вы увидите текст "PHP детали".

Если такой текст отсутствует, значит услуга PHP отключена или просрочена. Для подключения PHP необходимо оплатить премиум пакет, включающий возможность использования PHP-скриптов, либо заказать данную услугу отдельно.





Здравствуйте, дорогие читатели!
Сегодня мы затронем такую важную тему, как версия для слабовидящих WordPress. Что это такое? Зачем она нужна? Как ее установить? Это и многое другое, я планирую объяснить в сегодняшней статье.
Если вашим сайтом предусмотрено наличие версии сайта для слабовидящих людей, тогда эта статья окажется вам очень полезной. Если же в своей практике вы еще не успели столкнуться с такой задачей, то статья окажется познавательной для вас на будущее.
Навигация по статье: В каких случаях используется плагин?Создание версии для слабовидящих людей на WordPress нужна в том случае, когда этого требует гост. А он затрагивает лишь государственные и муниципальные организации. Найти подробную информацию об этом госте можно по номеру: ГОСТ Р 52872-2007.
В некоторых случаях создание версии для слабовидящих на Wordpress является личным желанием заказчика или разработчика сайта. В любом из вышеперечисленных случаев вам будет удобно воспользоваться плагином Comfortable Reading и его премиум версией. О преимуществах и недостатках обоих вариантов мы поговорим дальше.
Бесплатная демо-версия Comfortable ReadingКогда возникает вопрос о создании версии для слабовидящих на WordPress бесплатно, то лучшим вариантом для вас станет плагин Comfortable Reading. Это демо-версия, которая создает копию вашего сайта с увеличенными шрифтами и изменённой цветовой схемой для посетителей с плохим зрением. Демо-версия плагина позволяет пользователю менять цвет сайта и размеры шрифтов.
Стоит сразу же отметить один из минусов, что данная демо-версия не годится для тех сайтов, где версия для людей с плохим зрением предусмотрена гостом. Премиум вариант, о котором мы поговорим позже, исключает эту проблему. По сути, Comfortable Reading – это пробный вариант перед покупкой премиума, но для тех, кто хочет сэкономить такой вариант можно рассматривать и как долгосрочный.
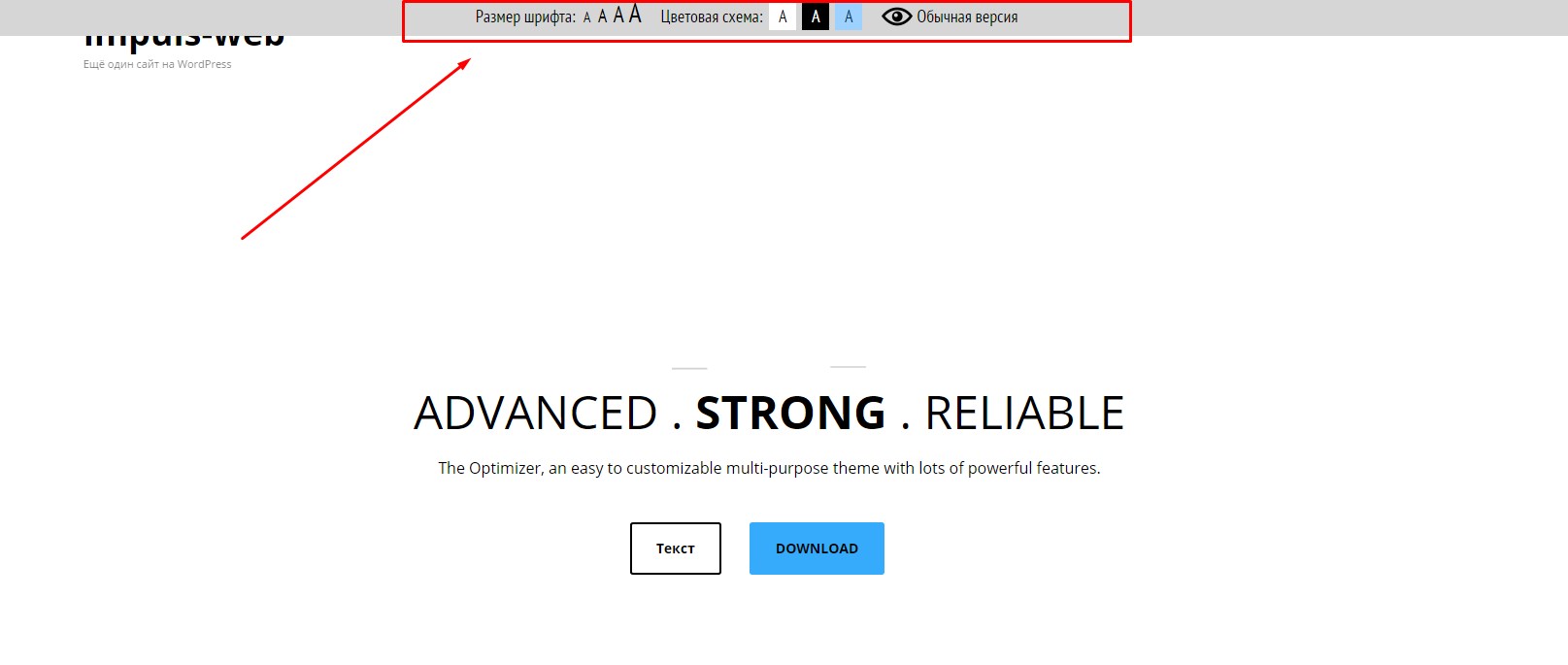
Выглядит это так: на сайте появляется специальная кнопка для переключения в версию для слабовидящих. И при нажатии на неё фоновые картинки исчезают и в самом верху сайта появляется панель, на которой пользователь может переключать размеры шрифта и цветовые схемы.

Преимущества Comfortable Reading:
Из недостатков могу отметит следующие:
У меня на сайте она изначально выглядела так:

Для того чтобы сделать вашу кнопку переключения более привлекательной добавьте в самом конце файла style.css вашей темы следующий css код:
Цвет фона, шрифта и ширину копку вам нужно будет изменить на свою.
Используя данный код у вас должно получиться как то так:

В случае, если вам нужно строго придерживаться госта или по собственному желанию вы хотите создать сайт на WordPress с версией для слабовидящих при помощи плагина, в наличии которого будут все возможности и расширения, тогда вам нужно установить Comfortable Reading Premium.
Это улучшенное расширение премиум класса для Comfortable Reading, в которое входит намного больше возможностей. Единственным минусом этого варианта является то, что он платный, но стоит заметить, что стоимость расширение не особо высокая. На сегодняшний день она составляет 700 руб.
Преимущества Comfortable Reading Premium:
Устанавливается данный плагин аналогично остальным.
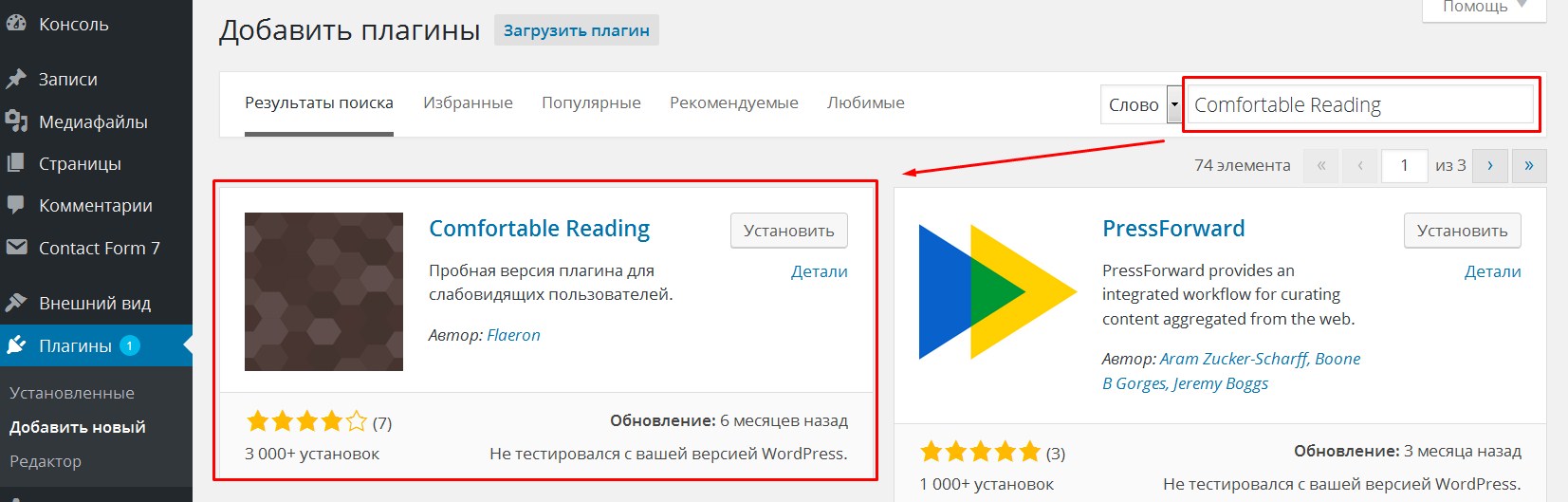
В административной части сайта переходим в «Плагины» =>«Добавить новый» => в строку поиска вводим название плагина и нажимаем «Установить» а потом «Активировать плагин»

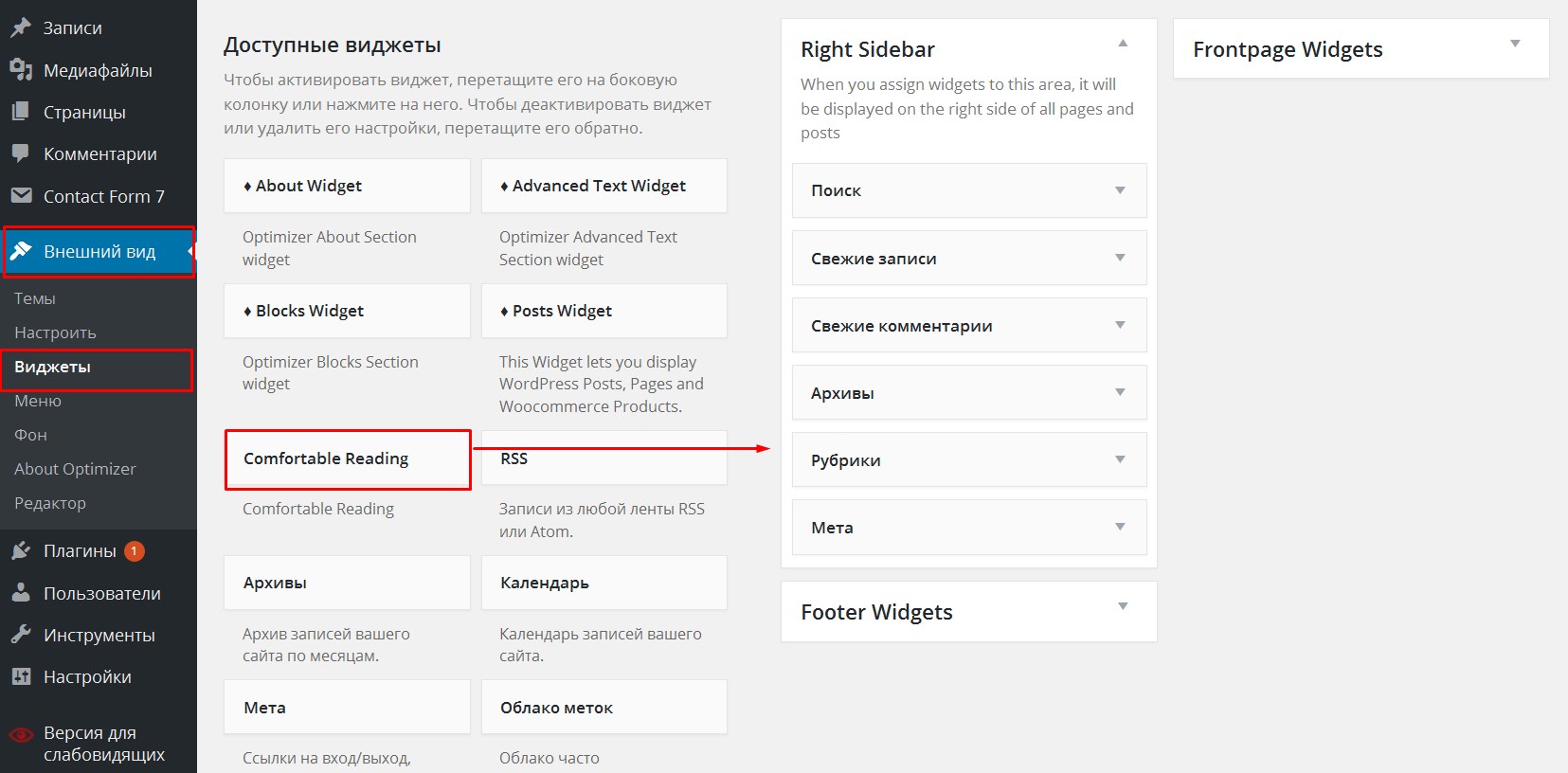
После этого в боковом меню сайта появится новый пункт «Версия для слабовидящих»
Из настроек ничего нет, зато есть описание на русском и возможность перейти на платную версию :)

Для того чтобы добавить на сайт кнопку переключения в этот режим нужно:

В завершении своего небольшого обзора, хочу добавить, что создание сайта для слабовидящих на WordPress не занимает много времени, но я уверенна, что многие посетители скажут вам спасибо. По поводу того, какой плагин лучше выбрать. Конечно же, у платного варианта намного больше преимуществ, но начать стоит все равно с тестирования. Возможно, для вашего сайта и функционала бесплатной версии будет достаточно.
Если вам была интересна моя статья, обязательно делитесь ею в социальных сетях и подписывайтесь на мой блог, буду и дальше стараться подбирать только актуальные и полезные темы для вас!
Если остались вопросы – пишите комментарии и я с радостью на них отвечу!
Подписаться на рассылку Навигация записиРешила я проверить работу этого плагина… (себе на голову). Включила версию для слабовидящих. Теперь ломаю голову как мне её отключить?* Не сам плагин. а вернуться к отображению на моем компьютере нормальной версии?
Здравствуйте, Светлана!
Судя по всему Вы зашли в админ панель WordPress и при тестировании плагина у Вас вверху сайта отображается админ бар WordPress. Попробуйте выйти из админки WordPress и обновить страницу, на которой Вы тестировали плагин или откройте сайт в другом браузере.
Суть в том что админ бар WordPress может перекрывать панель плагина и Вы можете не видеть кнопку возврата в обычную версию.
В идеале должно быть так: http://prntscr.com/ccuowx
Что-то не понятно где это менять ?
color:#000!important; /*цвет шрифта*/
background:#FFDC4C!important; /* цвет фона*/
Версия сайта для слабовидящих - как сделать для INSTANTCMS 2.x.x
Зачем нужна версия для слабовидящих?
Согласно закону «О социальной защите инвалидов в Российской Федерации», государственные организации обязаны предоставлять людям с ограниченными возможностями версию интернет-ресурса для слабовидящих.
Функционал обязателен для реализации на ресурсах всех государственных структур без исключения. К тому же он рекомендуется для коммерческих и общественных организаций. Версия сайта для людей с ограниченными возможностями по зрению привлечет неохваченную аудиторию.
- бесплатен;
- простота в установке;
- несколько вариантов отображения;
- несколько языковых версий (русский, английский, украинский);
- возможность указать необходимый набор размеров шрифтов;
- возможность включить/отключить управление отображения изображениями;
- возможность включить/отключить управление фоном сайта;
- возможность изменить внешний вид панели управления версией для слабовидящих;
скрипт соответствует требуемым нормам.
INSTANTCMS 2.x.x - версия для слабовидящих
Если вам приходилось разрабатывать сайт для государственных учреждений РФ, то вы уже должны знать о требовании к специализированной версии сайта для слабовидящих. Скрипт "версии для слабовидящих" обычно продают в качестве дополнительной опции к популярным CMS. Для INSTANTCMS 2.x.x подобного скрипта обнаружено не было.
Автор оригинальной версии для uCoz Рома Келлер aka Inquisitor добавил скрипт 18.10.2015.
Нам потребуется скачать архив со старницы http://uscript.pro/shop/83/item/versija-dlja-slabovidjashhikh
версия для uCoz.zip [1,11 Mb] (Его то мы и адаптируем)
Процедура подключения скрипта для INSTANTCMS 2.x.x очень проста, и даже позволяет реализовать подключение как минимум двумя способами.
1.1 В папку js вашего шаблона загружаем файл uhpv-full.min.js
пример:
для нашего шаблона default скрипт версии для слабовидящих будет находится по адресу:
www.site.ru/templates/default/js/uhpv-full.min.js
1.2 далее открываем файл главного шаблона main.tpl и сразу после

Посетителями вашего интернет-проекта могут быть самые разные люди: школьники, студенты, взрослые. Не исключено, что у кого-то из них будет плохое зрение. В качестве решения этой проблемы существует, например, версия сайта для слабовидящих на ucoz. Сейчас мы постараемся как можно более подробно рассказать о ней.
Самый главный вопрос при решении этой проблемы заключается в том, как установить версию для слабовидящих на сайт юкоз. И решить её, надо сказать, очень просто. Достаточно скачать специальный скрипт, позволяющий включить все необходимые функции без каких-либо затруднений.
Как сделать и установить версию для слабовидящих на юкозКак вы можете видеть, сделать на юкозе нечто подобное очень просто. Прочитав инструкцию, любой вебмастер спокойно установит данный скрипт себе.
Если администратор ресурса решил внедрить такую функциональную возможность, то ему следует знать, что:
Выше перечислены самые важные правила, которые должны быть учтены, если используется версия для слабовидящих ucoz. С полным перечнем требований можно ознакомиться в ГОСТ Р 52872-2012.
В комментариях ниже вы можете рассказать о своей попытке работы с этим скриптом на своем портале, созданном в укоз. А новички же могут задать интересующие их вопросы, чтобы не натолкнуться на так называемые «подводные камни». Автор скрипта Роман Келлер - Inquisitor